
ICONOGRAPHER MAC WINDOWS
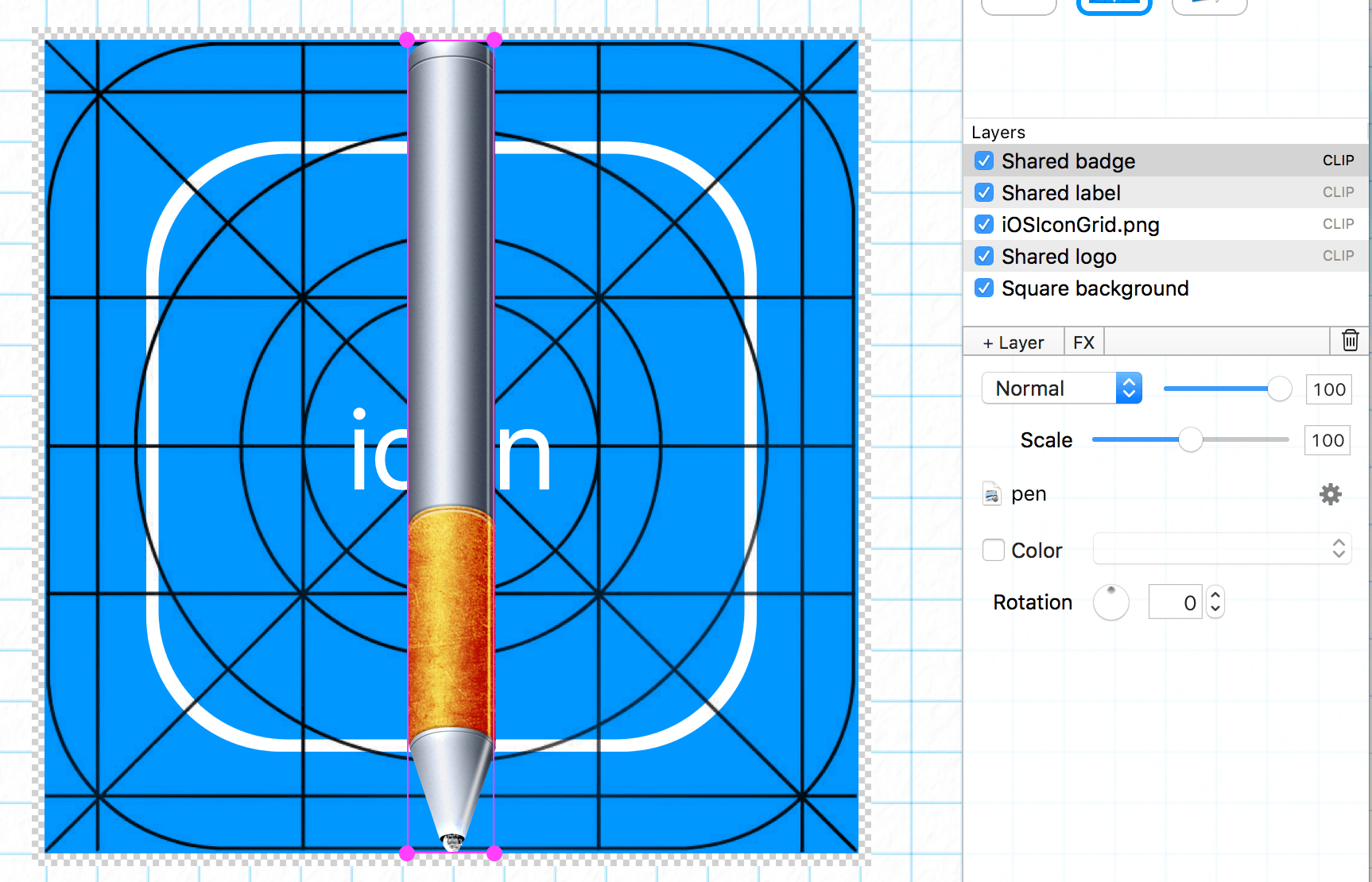
If I change to Windows, there’s one there too and the Windows one is automatically using the Windows icon we adapted earlier. Wait… That’s not all Iconographer can do…īy selecting “Document” from the icon selector in the top left, there’s a perfect document file icon just waiting for me to export. It’s important to note that each icon can be customized as to what elements are included and some targets even have a file format option. Next, I simply select “Build all selected icons…” from the “Build Icon” button in the bottom left hand corner, choose a folder and let Iconographer do its job. Now if we check out the “Preview” menu, we can even see what it will look like on the home screen of an iPhone or iPad and the App Store. Getting there, rearranging the layers, colorizing some and fixing the text, gives a far more pleasing result. I should point out that your default will vary, mine is very weird because of the elements I’ve used to create the Iconographer icon.Īgain, once all the layers have been added, like it was done for Windows, it starts to resemble more of what we’d like. Clicking on the “iOS” target icon in the left hand column, shows me the following icon.

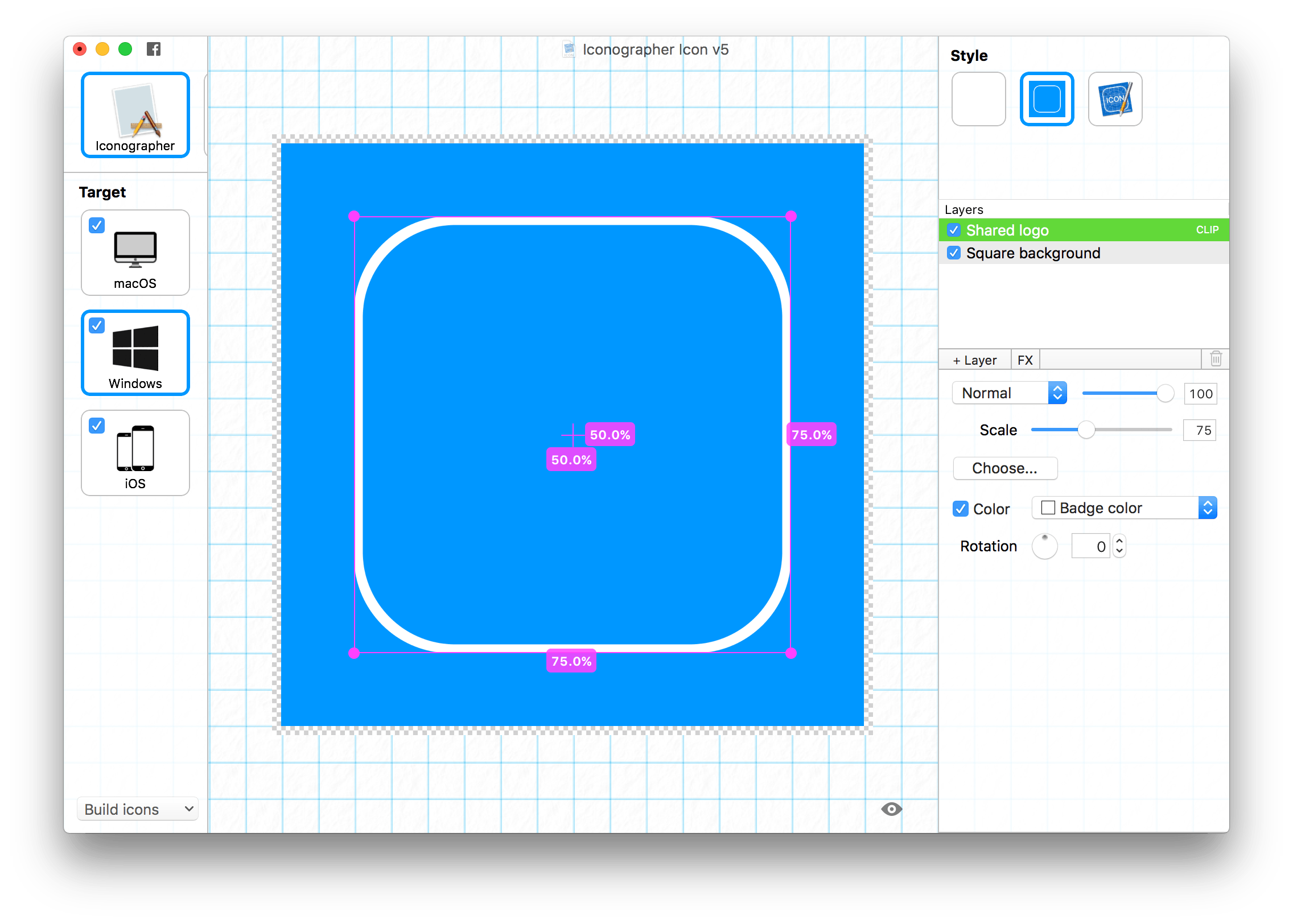
If I set the “Badge Color” to be orange, all the elements using the Badge color get updated.Ĭlicking on the “Preview” button again (the one in the bottom right hand corner), and selecting “Contact Sheet”, will show a contact sheet with the various sizes that a Windows icon can feature. Iconographer uses shared colors (as well as shared graphics and shared labels), when you adjust a color in one icon, it updates all your icons. In this case we’re using the Badge color. Iconographer features a really nifty “Color” function where it will replace the colors of an icon with either a chosen solid color or a gradient.

ICONOGRAPHER MAC WINDOWS 10
Much better Windows 10 icons are white silhouettes on a plain colored background. The text, also enabled “All Caps” so it automatically displays in capital letters. That’s a bit more like it, now the layout looks more pleasing, I’ve tweaked the font & size of I’ll start by re-arranging the layers to get a more pleasing layout. Now you can see that the layers list has more layers and all the elements are loaded, but it looks like a mess. Simply clicking on the “+ Layer” button, I can select and add in the shared graphics and the shared label. There’s only two layers for this icon, I need to import the rest. Note: part of this is how I chose to build the Iconographer icon. From here I chose the “Windows Tile” style, but it doesn’t look anything that I might like. Note: The preview pulls the other application icons from your applications folder, so this also doubles as a way of comparing with existing apps.Ĭlicking on the “Windows” target will change the editor to the Windows application icon.
ICONOGRAPHER MAC HOW TO
I’m not going to show you how I made the Iconographer icon, instead I’ll demonstrate how to take this fine work of art and create all the other icons that we may need.īefore we begin, I just want to see what the icon will look like in the Mac App Store, to do that, I’ll select “Mac App Store” from the “Preview Icon in” menu, from the “Preview” button in the bottom right hand corner of the editor. Here we have our Iconographer icon in the Iconographer editor, a quick look at the interface and you’ll notice that we have an “Icon” selector, a “Target” selector, a “Style” selector, Layers and then layer properties. The idea behind Iconographer, is to be able to take the same set of elements and produce app icons, document icons, folder icons, disk icons and web icons that are all consistent with their intended target, while retaining the application identity. It’s called “Iconographer” and it is designed to simplify the process of creating stunning and platform-consistent icons for Mac, Windows & iOS.

I’d like to introduce you to Ohanaware’s latest Made With Xojo application we’ve created for us Xojo developers. Sam is an active Xojo developer and he also offers App Wrapper, which simplifies the process of preparing applications for submission to the Mac App Store and deploying on web sites, in the Xojo Third Party Store. He and his wife, Joy Sha, make up Ohanaware and they have been building award winning apps since 2008, notably Funtastic Photos, HDRtist and Shine.

Sam Rowlands has been developing Xojo apps since 1997.


 0 kommentar(er)
0 kommentar(er)
